概要
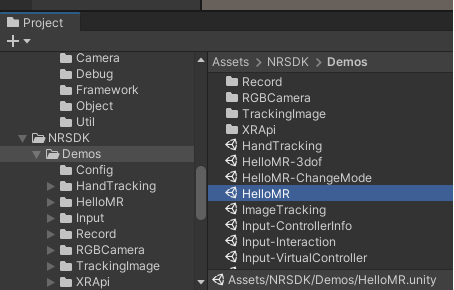
まずは Nrealアプリの開発環境構築 のように、HelloMR を動かすと思う。
その次は、HelloRM と並列にあるシーンファイルをEditor実行していくと、理解が深まる。
自分の場合は、3D空間でどこを向いても同じ場所にテキストを表示させるのをやりたくて試行錯誤したが、
NRSDK/Demo の Input-ControllerInfo でそれを実現していたことに後から気付いてそちらに乗り換えたことがあった。
(参考:Nrealアプリで追従UIやエラーログを表示する方法)

Editor での操作方法
Nreal Light 装着状態のエミュレーションを Editor で出来る。
| W, A, S, D キー | ヘッドセットの並行移動 |
| スペースキー + マウス移動 | ヘッドセットの X軸, Y 軸回転 |
| Shiftキー + マウス移動 | ポインタ移動 |
上記操作方法を修正したい場合は、以下のスクリプトを修正する。
Assets/NRSDK/Emulator/NREmulatorHeadPose.cs